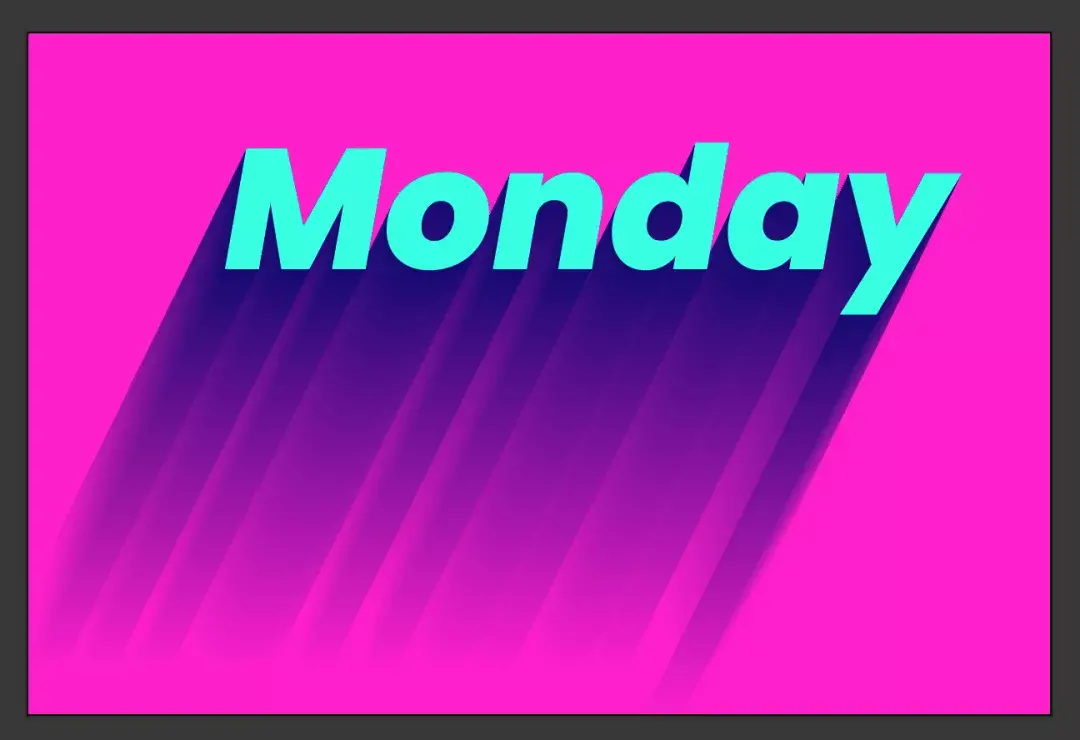
这期没啥事写一个特别小的小教程,效果如下:

是的,就是这种长长的投影,下面步骤进场。
Step 1
打开Ai软件,新建画布,大小随意,我这边演示就用1200*800px的,然后输入文字,字体也随意,觉得好看就行,我这里使用的字体是谷歌的Poppins字体。

Step 2
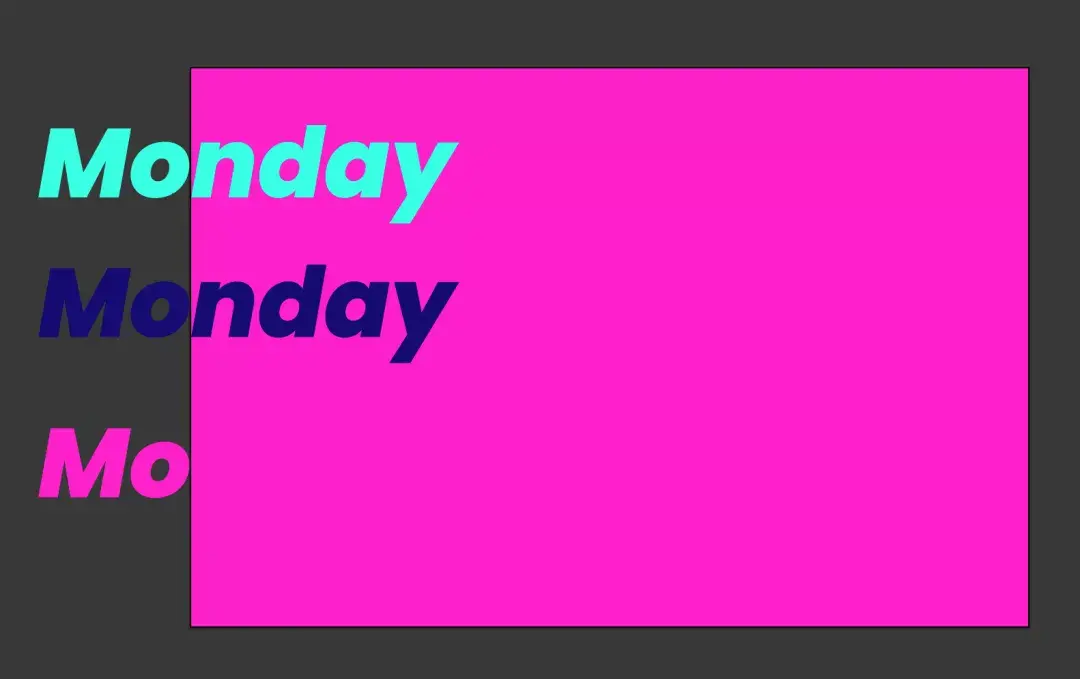
将文字复制两份出来,一共就有三个文字层,其中一份作为最顶层的文字显示,另外两份则用混合工具做长投影。为了显眼,给背景上个色,然后给三个文字层也上个色,最后一层的文字颜色则和背景一样即可。

Step 3
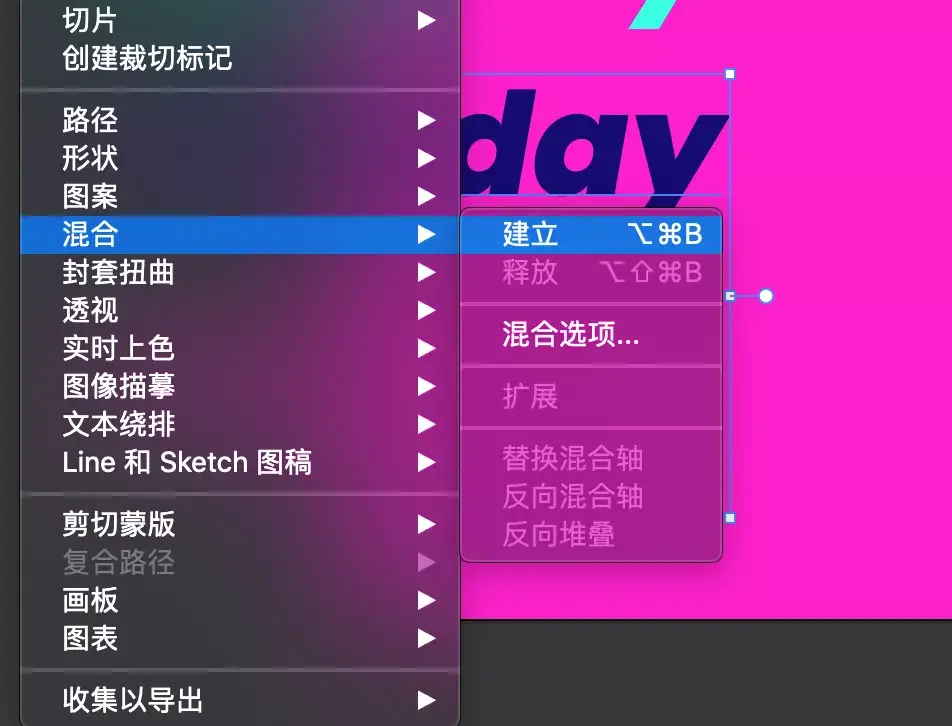
记得先将洋红色的文字层放在深蓝色文字层的底层,然后选中深蓝色和洋红色的文字层,执行混合工具命令,“对象” → “混合” → “建立混合”。

然后摆放下文字的位置和大小,下图为了看得清我先把背景的透明度降低,大致的先摆放一个斜角的位置:

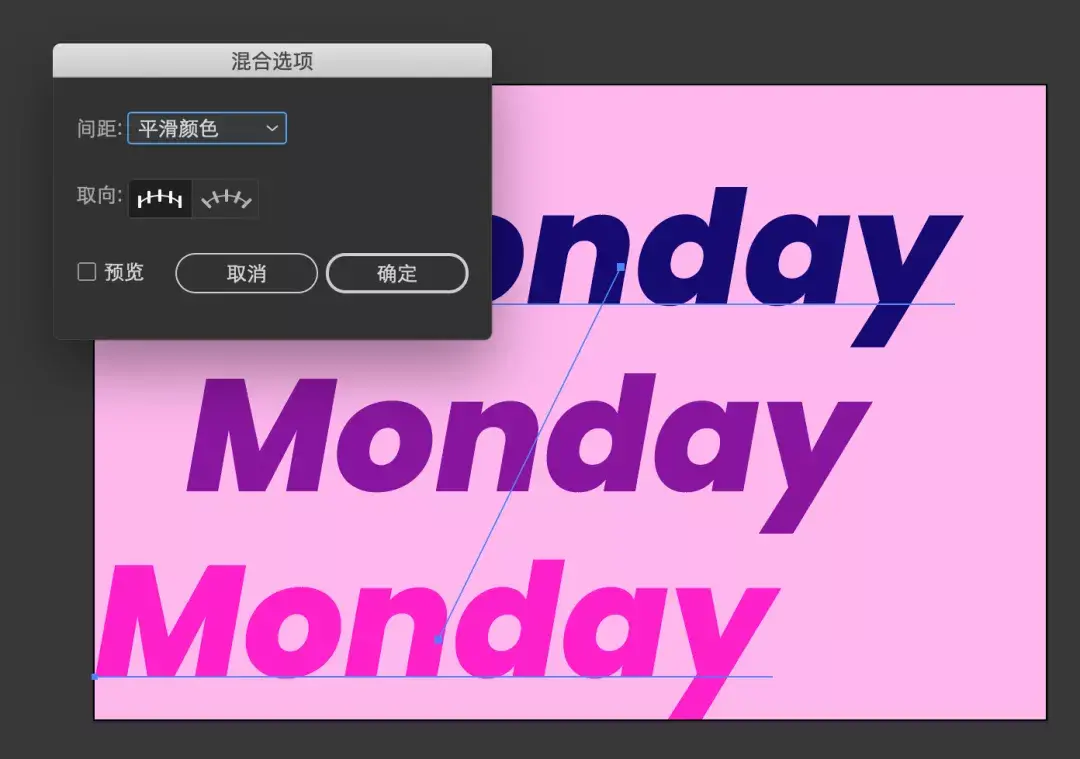
然后再选中这个混合后的文字对象,执行混合选项的设置,这里如果觉得从菜单里打开麻烦的话,就直接快捷键W,然后再一个回车就弹出混合选项设置窗口:

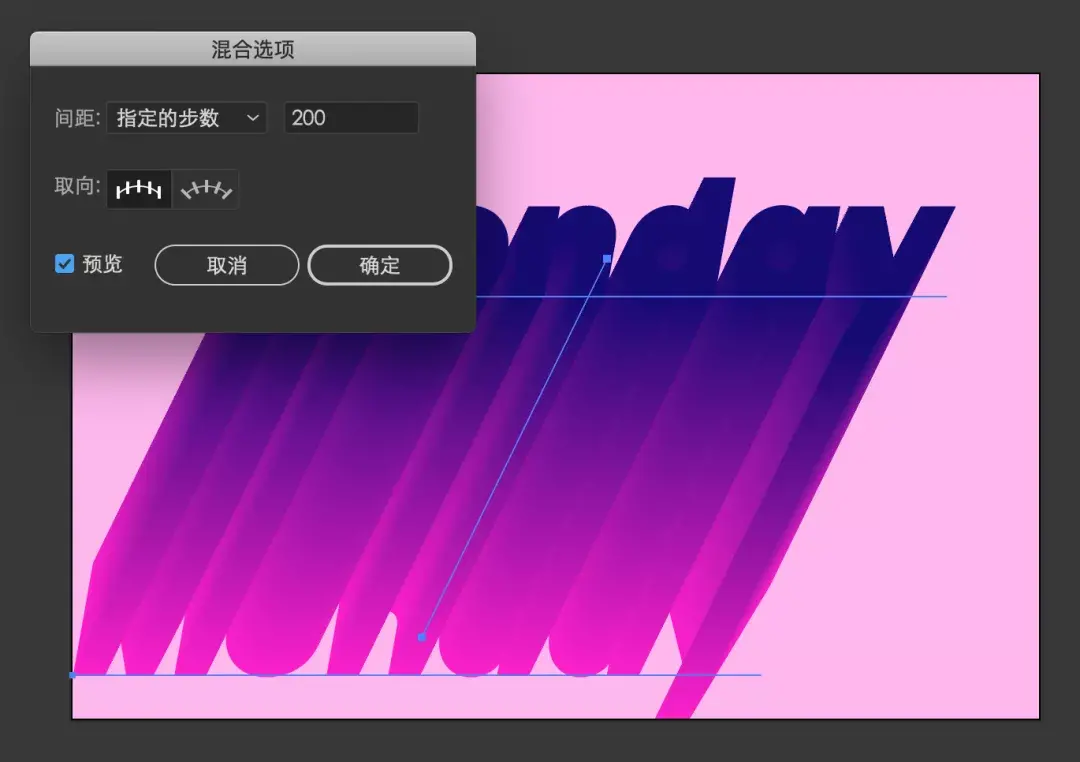
间距选择指定步数,这里设置得越多过渡就越平滑,把预览勾上,一边设置一边观察,合适就行:

我这里就设置200的步数差不多了,确定。
Step 4
到上一步就基本上把方法讲完了,依然还是运用混合工具来做效果,剩下的就是调调颜色,调调位置了。
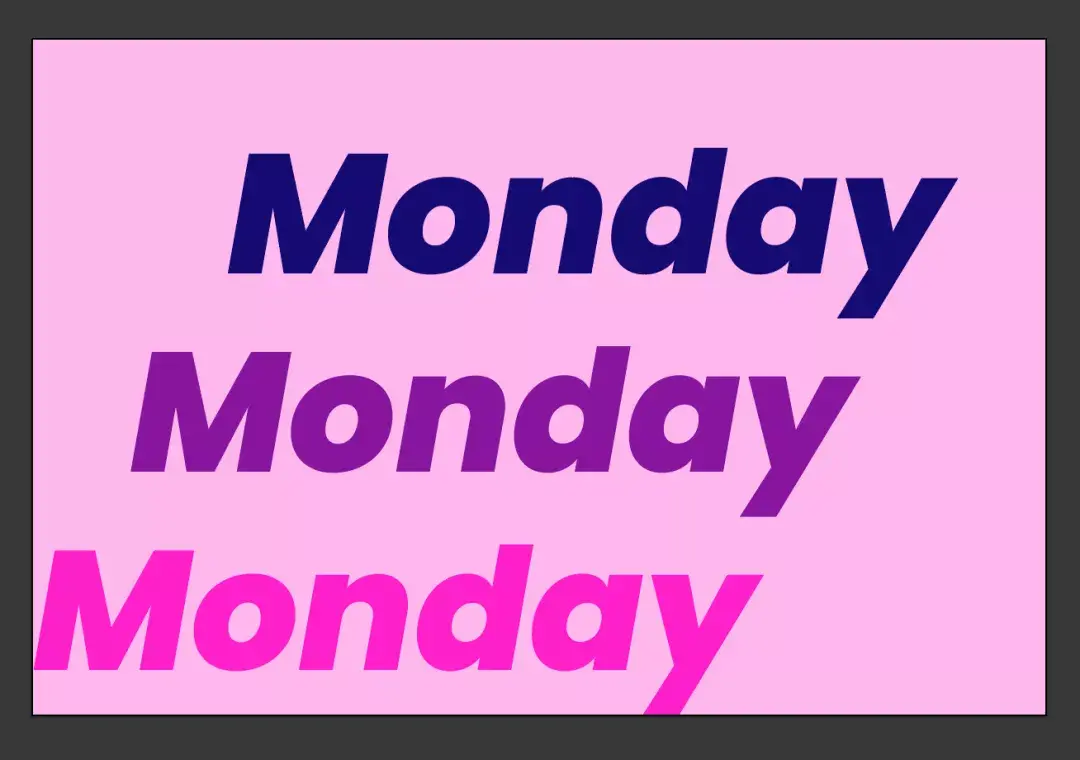
为了显眼,就把第三个文字层上个亮色,置于顶层,然后把背景透明度也调到100%,够亮。

调整位置,调整大小,就随意盘它了。



