微信公众号的交互设计一直是近几年来新媒体运营人非常重视的一种促活手段,不过因为交互设计的技术门槛比较高,成本自然也比较高,但是现在有了SVG编辑器,不会代码也能在微信公众号里做出酷炫的交互设计了。

—SVG交互设计—
SVG编辑器里为大家提供了多种SVG交互效果,包含无缝、点击、滑动、长按、图片轮播、视音频、小程序、超链接等等效果。
只需要上传你的素材,这些动态互动效果就能DIY成你的定制互动排版,以点击切换效果为例,我们来一起看看,一个微信公众号文章的交互设计排版是如何在SVG编辑器里实现的吧。
—微信公众号交互设计教程—
准备工作:打开135编辑器,在首页左侧的功能区中找到【SVG编辑器】入口,或者直接点击此处,进入SVG编辑器。
1、点击样式,将样式插入中间的编辑区

2、在编辑器右侧点击【添加图片】按钮,上传点击前和点击后的图片
注意点击前后图片的宽高尺寸要保持一致

3、图片上传完成后,在动画设置中,设置动画时长和动画延时的参数(动画时长的数值越大,点击后图片切换的时间越慢;动画延时的数值越大,点击后动画推迟出现的时间越长)

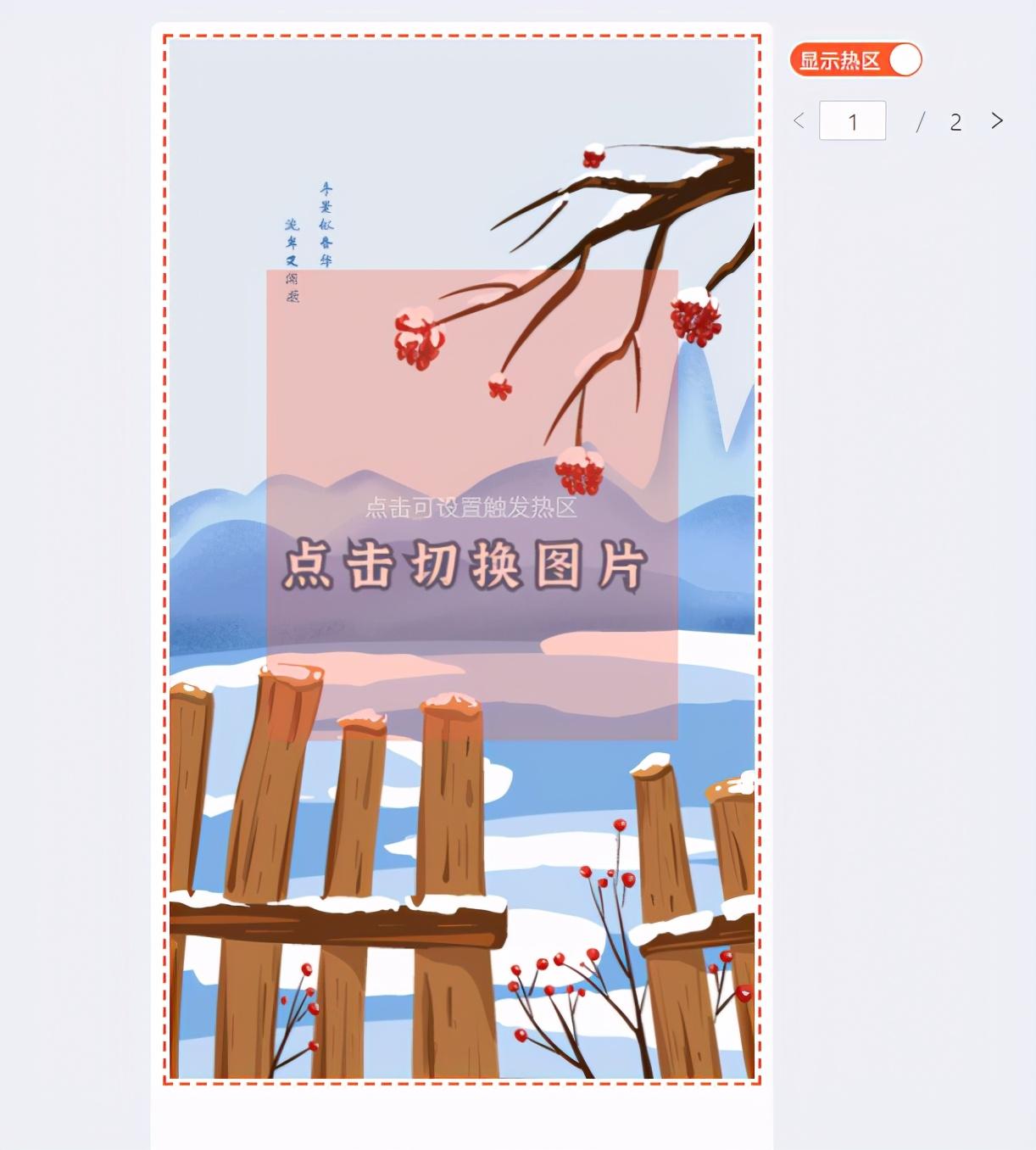
4、鼠标移动红色方框,调整点击切换图片触发区域的位置和大小
触发区域以外的位置点击不响应

5、设置完成,预览无误后,可以使用【同步】或【导出】功能,保存到微信公众号平台。


