一说到组件,大部分初级设计师和中级设计师的脑海里只会蹦出弹窗、Toast及操作列表等具体的概念,没有一套属于自己的组件分类体系,这样对于视觉设计、交互设计或产品设计的系统学习来说都是不利的。

iOS14概念设计
iOS官方设计指南在介绍组件时是按照组件的属性来分类的。组件的中文翻译名称可能会有很多种,并没有一个权威、准确的中文命名。设计师在设计前只需要清楚每个组件名对应的组件是什么就可以了。

iOS14概念设计
由于iOS和Material Design的组件体系有些不一样,因此关于组件的分类体系笔者会按照iOS和Android这两大系统进行拆分与讲解,而今天数艺君要讲解的是iOS系统的组件体系。

对组件可以按照两种维度来进行划分:一种是按组件的属性来分,另一种是按组件的功能类别来分。
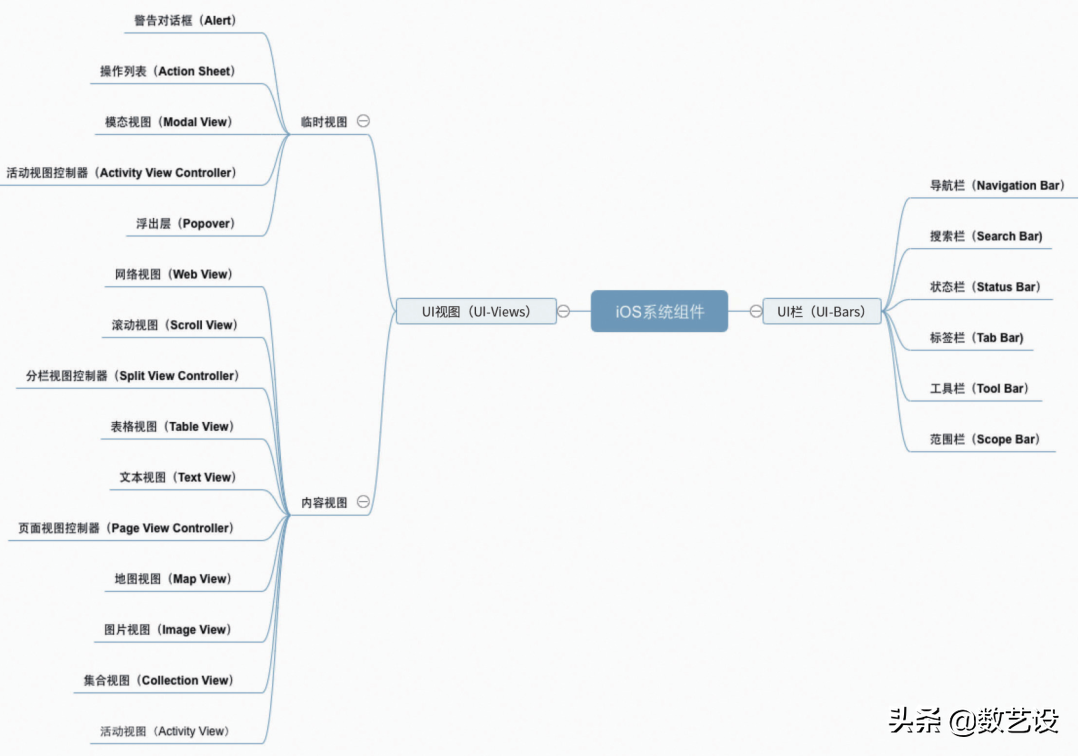
iOS系统组件的分类如下图所示。

UI栏(UI-Bars)
UI栏包含的组件有导航栏、搜索栏、状态栏、标签栏、工具栏及范围栏。
1. 导航栏
导航栏能够实现在不同信息层级结构间的导航,有时也可用于管理当前屏幕内容,如下图所示。其中,Parent Title为上一级的标题,Title为当前视图的标题,Edit为操作控件。

使用规则:一般来说,导航栏上的元素不外乎3种,即当前视图的标题、返回按钮和针对当前操作的控件。
2. 搜索栏
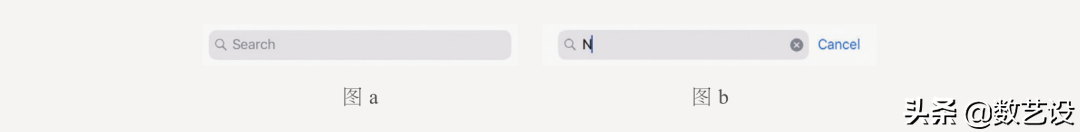
搜索栏可获取用户输入的文本,并将其作为搜索的关键字(下图中显示的文本为占位符,而非用户输入文本),如图a和图b所示。

使用规则:搜索栏包含的元素有占位符文本和“清除”按钮。占位符文本通常会写明控件的功能(如图a中所显示的“Search”字样),或者提示用户输入的文本将在哪里搜索。大多数搜索栏都会提供“清除”按钮(如图b中右侧所示的按钮),方便用户一键清空输入内容。
3. 状态栏
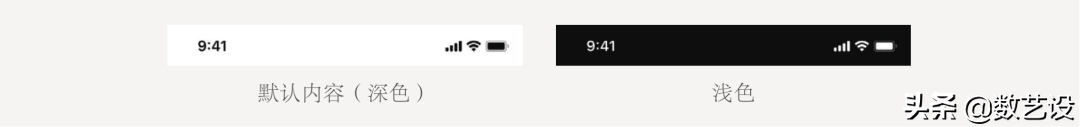
状态栏展示了关于设备及其周围环境的重要信息,如下图所示。

使用规则:①通常为透明样式;②始终固定在整个屏幕的顶部。
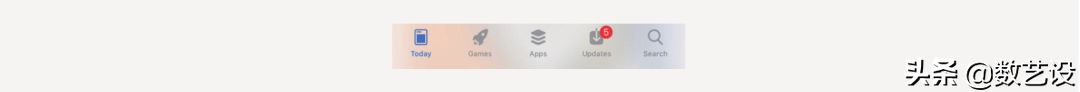
4. 标签栏
标签栏方便用户在不同的子任务、视图和模式中进行切换,如下图所示。

使用规则:①始终出现在屏幕的底部;②一个标签栏最多可承载5个标签,多于5个标签时展示前4个标签,并将其他的标签以列表形式收纳到“更多”标签里面;③ 无论是在横屏还是竖屏情况下,标签的高度均保持一致;④标签栏位于屏幕底部,并应保证在应用内任何位置都可用;⑤在标签栏中展示的图标和文字内容都应保持等宽状态;⑥当用户选中某个标签时,该标签会呈现为高亮状态。
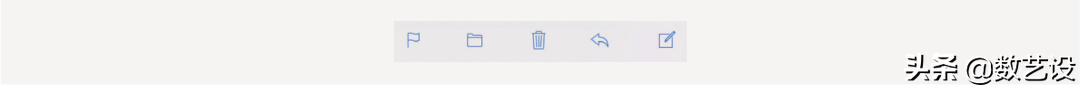
5. 工具栏
工具栏用于放置操作当前屏幕中各对象的控件,如下图所示。

使用规则:在iPhone系统界面中,工具栏始终位于屏幕底部。而在iPad系统界面中,工具栏则有可能出现在屏幕顶部。
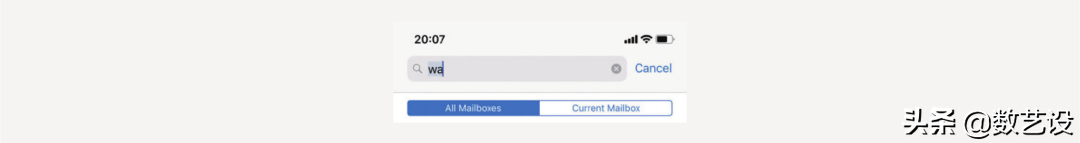
6. 范围栏
范围栏只与搜索栏一起出现,主要方便用户定义搜索结果的范围,如下图所示。

使用规则:①当界面中出现搜索栏时,范围栏会出现在搜索栏的附近,且范围栏的外观与所指定的搜索栏的外观兼容;②当用户想在明确的分类范围内进行信息搜索时,使用范围栏虽然非常高效,但是还有一个更好的选择,那便是优化搜索结果,如此可以让用户不需要使用范围栏对搜索结果进行筛选就能找到他们所需要的内容。
UI视图(UI-Views)
UI视图分为临时视图和内容视图。
1. 临时视图
临时视图包含的组件有警告对话框、操作列表、模态视图、活动视图控制器及浮出层。
(1)警告对话框
警告对话框是传达应用或设备处于某种状态的组件,如下图所示。

使用规则:①警告对话框的基本规则为标题必选、描述信息可选、输入框可选、按钮必选(可包含一个或多个按钮);②警告对话框的样式通常都是圆角白框样式,且带磨砂效果,不可更改。
(2)操作列表
操作列表是当用户进行某项操作时出现的浮层,其显示的内容为与用户触发的操作直接相关的一系列操作选项。
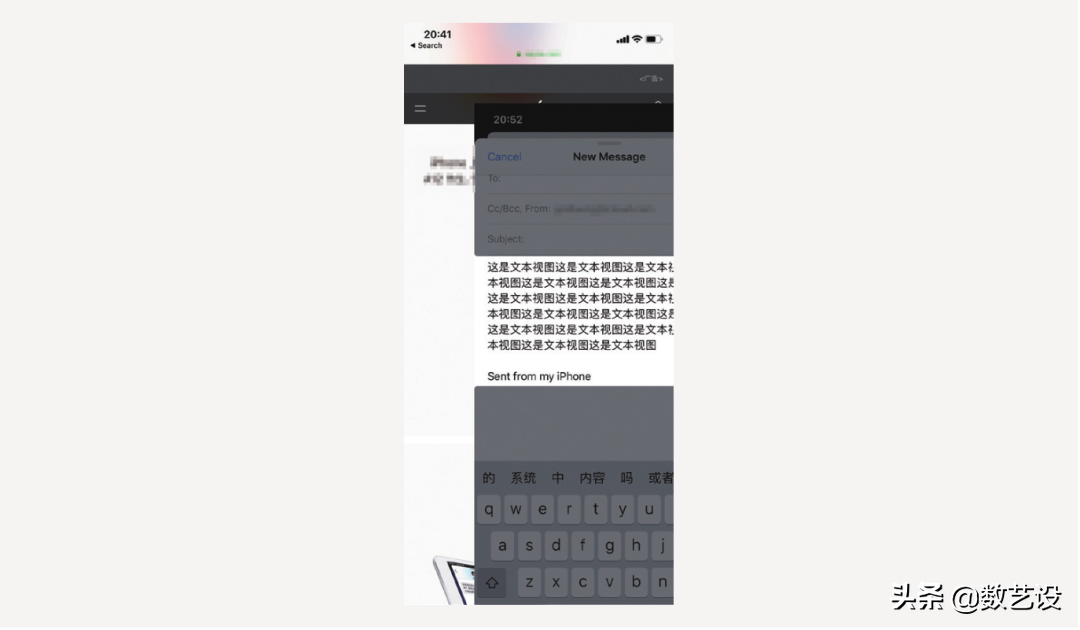
操作列表方便用户在开始一个新任务或进行破坏性操作(如删除、退出登录等)时进行二次确认。使用操作列表开始一个新任务这种操作在iOS原生的邮箱中应用得比较多,如下图所示。

使用规则:①由用户的某个操作行为触发;②包含两个或两个以上的按钮。
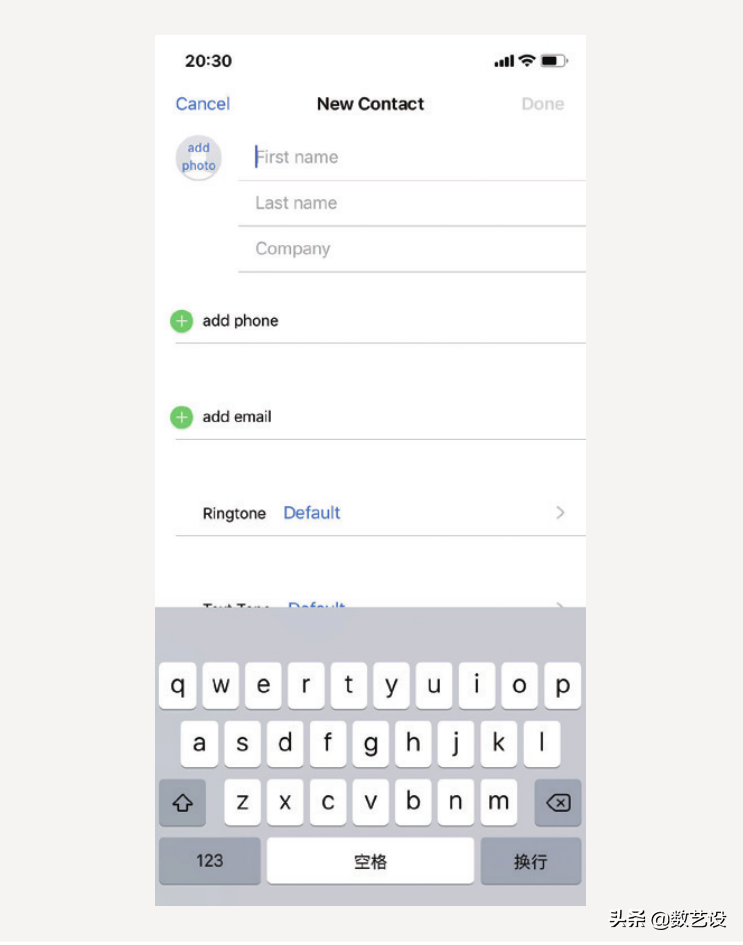
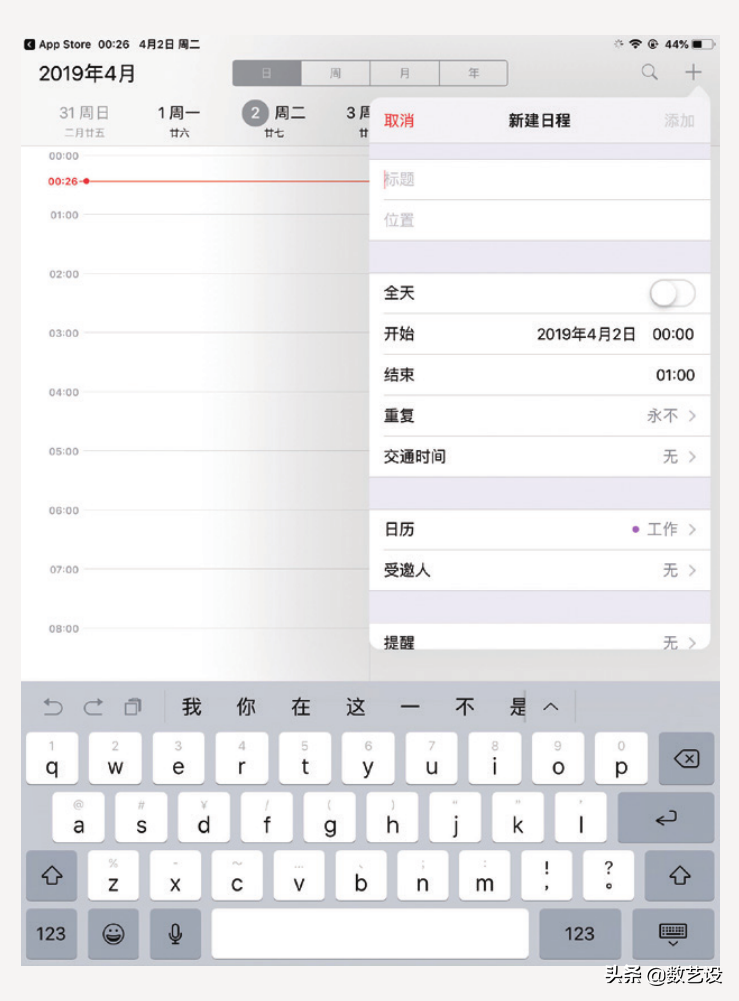
(3)模态视图
模态视图是一个以模态形式展现的视图,它为当前任务或当前工作流程提供独立的、自包含的功能。
当用户需要完成与APP中的基础功能相关且独立的任务时,设计师可以使用模态视图。模态视图特别适用于那些所需元素并非常驻在APP界面中但又包含多个步骤的子任务,如下图所示。

使用规则:①可能占据整个屏幕,也可能占据整个父视图(Parent View)的区域,或者是屏幕的一部分;②包含完成当前任务所需的文字和控件;③包含一个“完成任务”的按钮(点击后即可完成任务,同时当前模态视图消失)和一个“取消”按钮(点击后即放弃当前任务,同时当前模态视图消失)。
(4)活动视图控制器
活动视图控制器是一个临时视图,其中罗列了一系列可以针对页面特定内容的系统服务和定制服务,如下图所示。

使用规则:①由用户的某项操作行为触发;②主要用于当前界面或图片信息的分享。
(5)浮出层
浮出层是当用户点击某个控件或页面中的某一区域时浮出的、半透明的临时视图组件,如下图所示。

使用规则:①浮出层是一个自包含的模态视图;②在横屏状态下,浮出层会包含一个箭头,并指向其出处;③背景是半透明的,并且会模糊其背后的内容(遮罩背景);
④可以包含多种对象和视图,如表格、图片、地图、文本、网页、自定义视图、导航栏、工具栏及标签栏等;⑤可以操作当前APP视图中的各种控件或对象。
2.内容视图
内容视图是展示内容信息的部分视图,而非临时出现的视图。内容视图包含的组件有网络视图、滚动视图、分栏视图控制器、表格视图、文本视图、页面视图控制器、地图视图、图片视图、集合视图及活动视图。
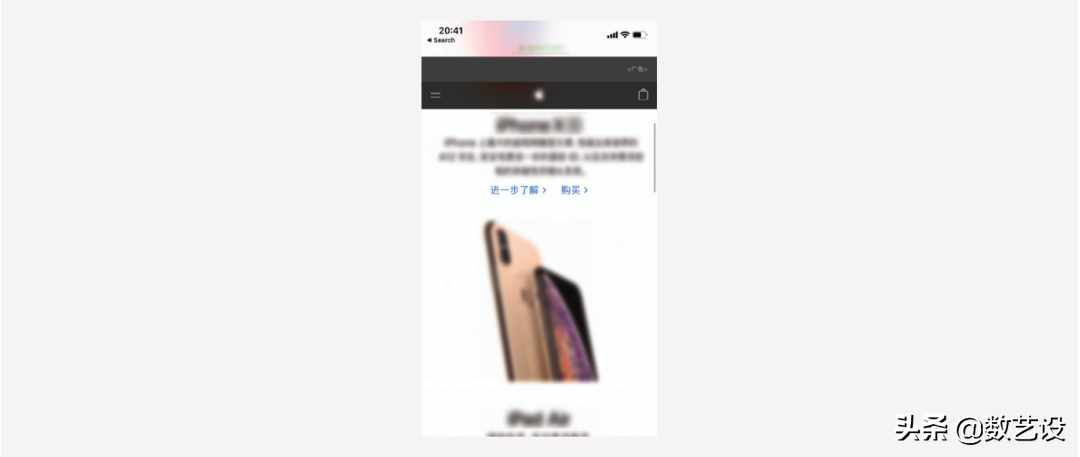
(1)网络视图
网络视图能直接在APP中加载和呈现丰富的网络内容,如下图所示。

使用规则:①用于展示网络内容;②可自动处理页面中的内容。
(2)滚动视图
滚动视图方便用户浏览尺寸超过视图边界的内容,如下图所示。

使用规则:①没有预定义的外观;②在其刚出现或当用户对其进行操作的时候会出现滑条;③当用户在视图中拖曳内容时,内容会随之滚动;④当用户轻扫屏幕时,内容将快速滚动,—直到用户再次触摸屏幕或内容已经到达底部时才停止;⑤使用滚动视图可以允许用户在固定的空间内浏览大尺寸或大量的内容;
⑥适当地支持缩放操作,如果放大和缩小操作对于当前内容有效的话,可以支持用户通过“捏”这个手势或双击来对当前视图进行缩放,若是支持缩放操作的话,设计师还应当根据用户当前的任务设定在当前情景下允许缩放的最大值和最小值;
⑦分页模式滚动视图中,可以考虑使用页面控件;⑧当设计师想要展示分页、分屏或者分块的内容时,可以使用页面控件让用户知道当前内容一共有多少部分,以及当前浏览的是哪个部分的内容。
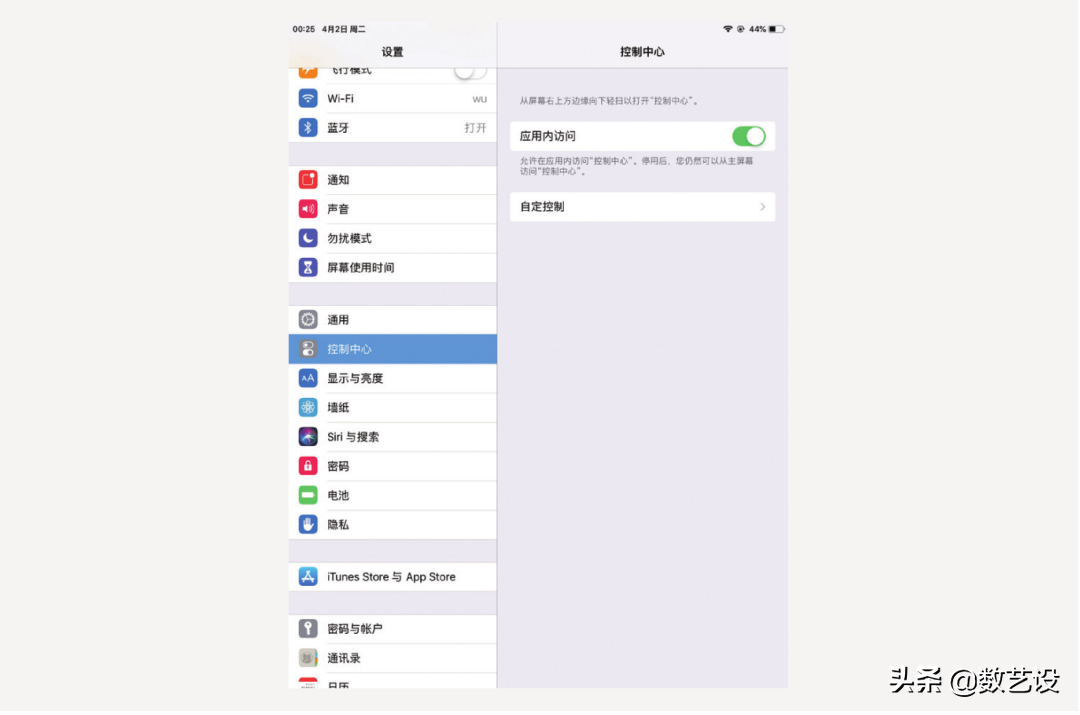
(3)分栏视图控制器
分栏视图控制器是一个用于管理两个相邻视图控制器显示的、全屏视图的控制器,如下图所示。

使用规则:①可以在横屏状态下并排展示两个窗格;②可以让主窗格在详情窗格上方显示,也可以在不需要的时候(尤其是在竖屏的状态下)隐藏主窗格。
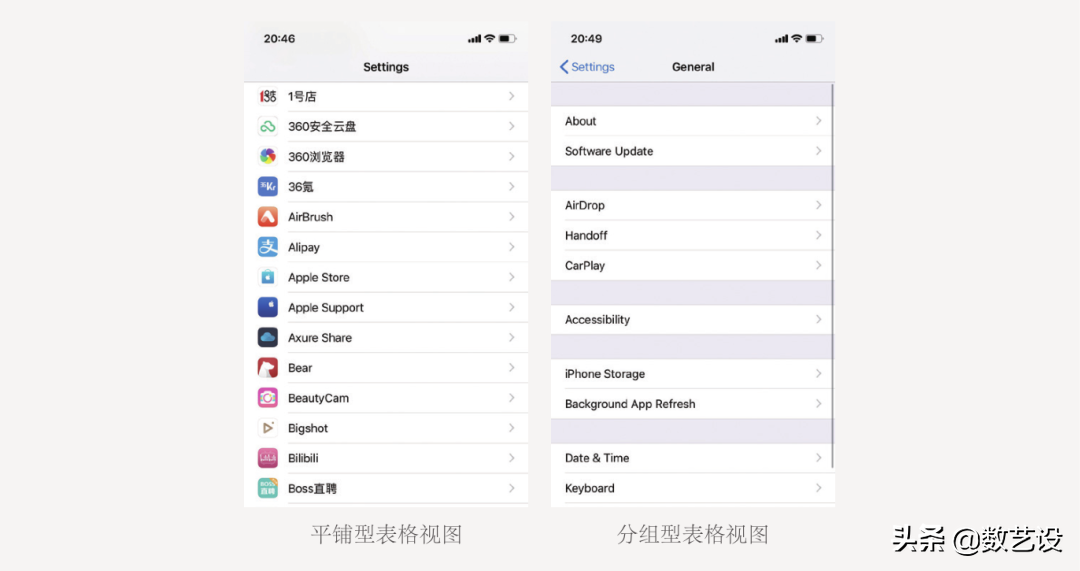
(4)表格视图
表格视图以一种可滚动的单列多行的形式来展示数据,主要有两种类型:一种是平铺型表格视图,另一种是分组型表格视图,如下图所示。

使用规则:①以可以进行分段或分组的单列形式展示数据;②用户可以通过点击并选中某行,或者通过控件来执行添加、移除、多选、查看详情或展开另一个表格视图等操作。
(5)文本视图
文本视图可以接收和展示多行文本,如下图所示。

使用规则:①它是一个可定义为任意高度的矩形;②当内容太多且超出视图的边框时,文本视图支持滚动操作;③支持自定义字体、颜色和对齐方式(在默认状态下,文本视图会以左对齐的黑色系统字体显示);④可支持用户编辑,当用户轻击文本视图内部时,将调出键盘(键盘的布局和类型取决于用户的系统设置)。
(6)页面视图控制器
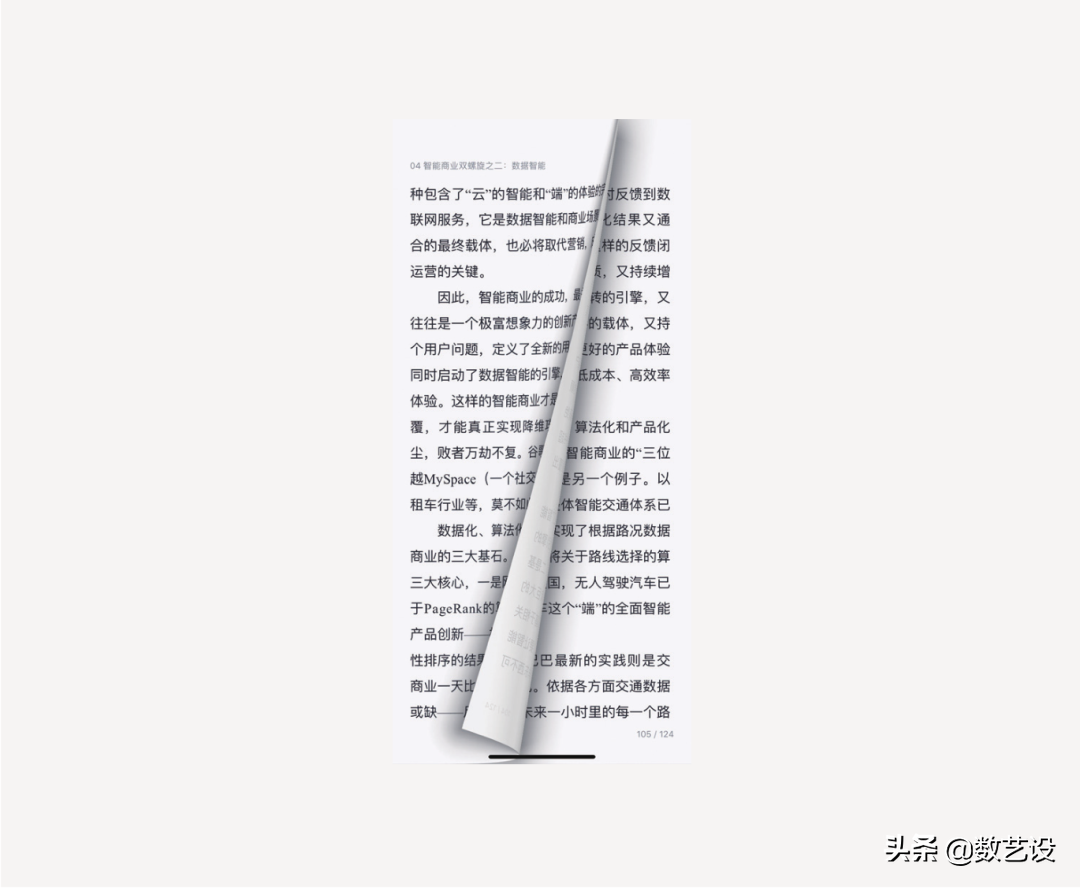
页面视图控制器可以通过滚动或翻页两种方式处理长度超过一页的内容,如下图所示。

使用规则:①带滚动条的页面视图控制器没有默认的外观;②带翻页效果的页面视图控制器可以在两页中间增加书页翻起的效果;③可以根据指定的转场来模拟出页面切换时的动画效果。
(7)地图视图
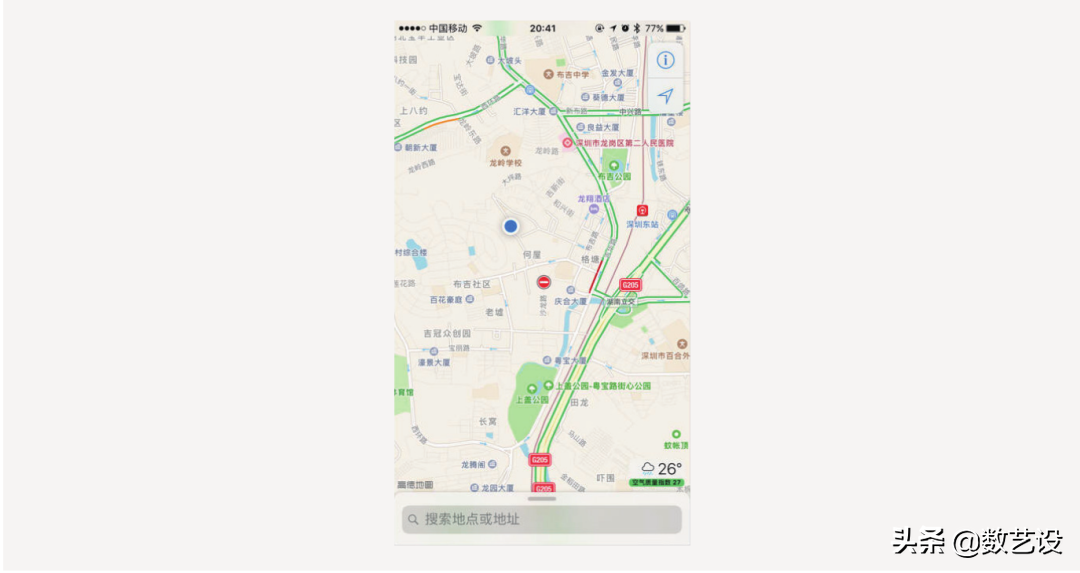
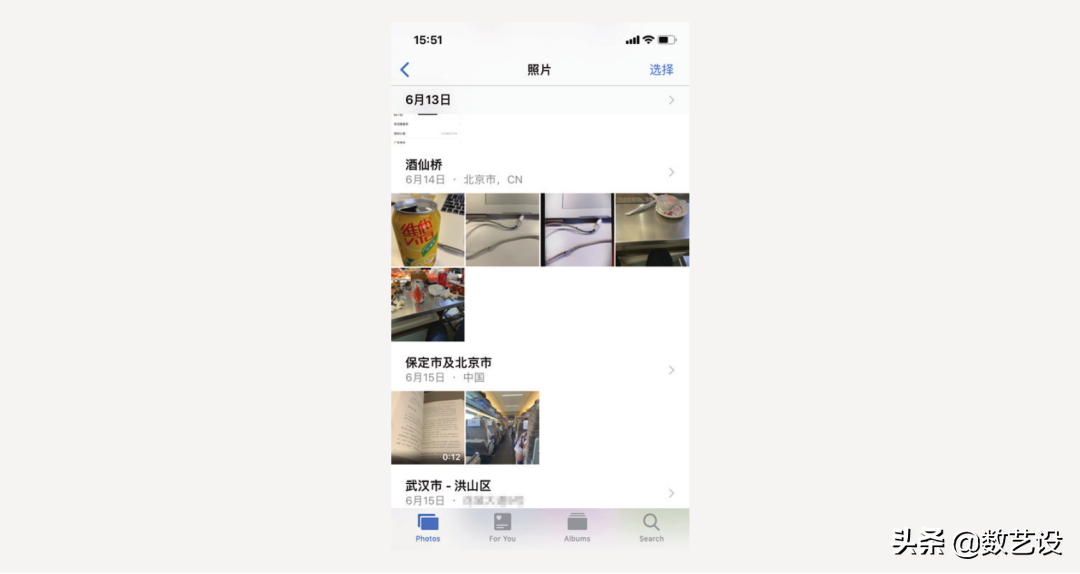
地图视图主要用于呈现地理数据,同时支持系统内置地图应用的大部分功能。地图视图可以给用户提供一个地理区域视图,且一般会允许用户在视图中进行交互行为,如下图所示。

使用规则:①以标准地图、卫星图像或两者结合的形式来展示地理区域;②可以支持单点标注及叠加图层功能;③支持编程时定义的或由用户所控制的缩放和移动。
(8)图片视图
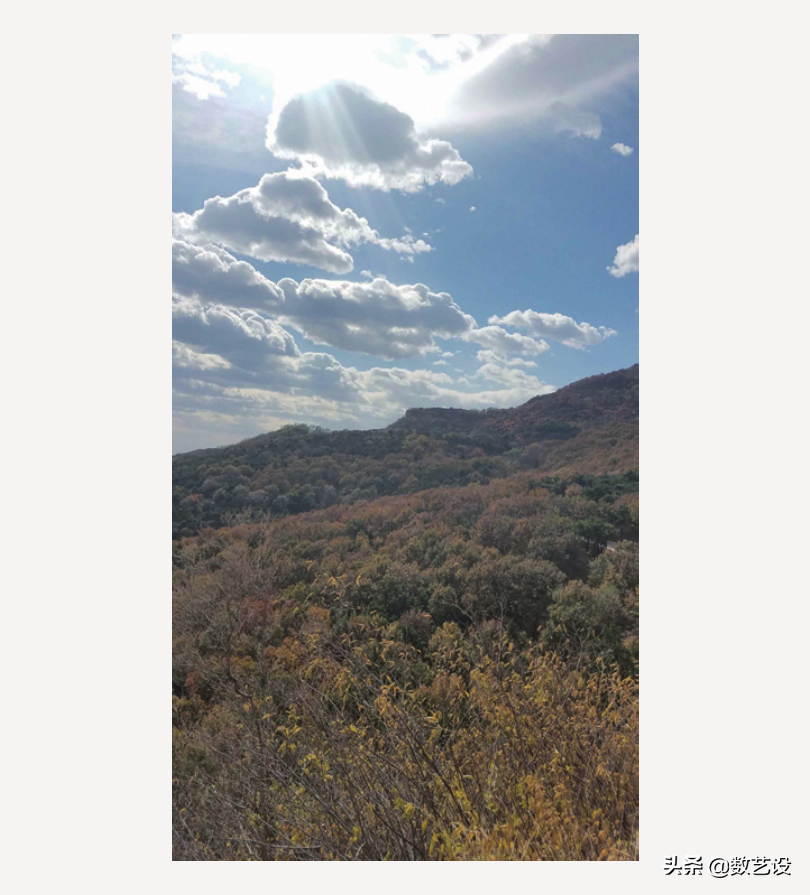
图片视图主要用于展示单独的或一系列的静态及动态图片,如下图所示。

使用规则:①组件不存在任何预先定义好的外观,同时在默认状态下不支持用户的交互行为;②可检测图片本身及其父视图的属性,并决定这个图片是否应该被拉伸、缩放及调整到适合屏幕的大小,或者固定在一个特定的位置。
(9)集合视图
集合视图用于管理一系列有序的项,并以一种自定义的布局来呈现这些项,而且支持开发者额外定义手势来识别并执行自定义操作,如下图所示。

使用规则:①可以从视觉上区分项的子集或提供装饰性项目,如自定义背景;②布局切换时支持自定义转场动画;③在默认状态下,当用户导入、移动或删除项的时候,会出现系统默认的动画效果,同时集合视图可识别轻击、选中操作。
(10)活动视图
活动视图可以展示系统提供的或自定义的服务,如下图所示。

使用规则:①各类活动可通过访问活动视图控制器来作用于某些特定的内容;②活动是一种可定制对象,代表着某项可以让用户在APP中执行操作的服务,以图标的形式呈现,外观与按钮图标相似。


